Building NFT Explorer
루니버스 튜토리얼에 오신걸 환영합니다! 🙌 이번 튜토리얼에서는 루니버스 Multichain API를 이용하여 NFT Explorer를 만들어보고, 자신이 소유한 NFT를 검색 및 확인해볼 수 있습니다. 튜토리얼은 총 5단계로 구성되어 있으며 튜토리얼에 필요한 템플릿 코드를 제공합니다.
🎯 목표
이번 튜토리얼을 통해서 다음의 내용을 직접 실습하고 배울 수 있습니다.
- Account API를 이용하여 검색한 계정이 소유하고 토큰 자산들을 불러올 수 있습니다.
- NFT API를 이용하여 검색한 계정이 소유하고 있는 NFT 목록과 각 NFT의 메타 데이터를 불러올 수 있습니다.
- Transaction API를 이용하여 검색한 계정의 트랜잭션 활동을 확인할 수 있습니다.
⚒️ Tools
이번 튜토리얼에서는 Lab에서 사용할 소스 코드를 제공합니다. 소스코드에서 사용한 개발 스택 및 툴은 아래와 같습니다.
Frontend
- Language:
Typescript - Framework:
React - Libraries:
axios: HTTP 요청을 처리하는 라이브러리로, 서버와의 통신을 담당합니다.react-query: 데이터 관리 및 비동기 작업을 쉽게 다루는 라이브러리입니다. 데이터의 캐싱, 리프레시 관리 등에 사용됩니다.recoil: React 앱에서 전역 상태 관리를 위한 라이브러리입니다. 상태 관리를 간편하게 처리할 수 있습니다.styled-components: 컴포넌트 스타일링을 위한 라이브러리로, CSS-in-JS 방식으로 스타일을 작성하고 관리할 수 있습니다.
- Wallet:
Metamask- 이더리움 블록체인과 상호작용하기 위한 월렛 확장 프로그램으로, 사용자의 계정 및 트랜잭션을 관리합니다.
Backend
- Language:
Typescript - JS Engine:
Node.js - Web framework
Express: 경량화된 웹 프레임워크로, 서버 사이드 렌더링 및 API 구축에 활용됩니다.
- Libraries:
axios: HTTP 요청을 처리하는 라이브러리로, 외부 API와의 통신에 사용됩니다.dotenv: 환경 변수를 관리하는 라이브러리로, 보안 및 설정 관련 정보를 관리합니다.
- API:
Luniverse Multichain API- 루니버스 블록체인과 상호작용하기 위한 API로, 계정 정보 조회와 트랜잭션 처리 등에 사용됩니다.
이렇게 더 자세한 설명을 추가하여 프론트엔드와 백엔드의 기술 스택 및 라이브러리 사용 목적을 더욱 명확하게 보완할 수 있습니다.
⚙️ Setup
이 튜토리얼을 원할하게 진행하기 위해 환경 세팅이 필요합니다. 아래 가이드를 참고하여 자신의 환경에 따라 필요한 부분을 준비해주세요!
1. 루니버스 회원가입
루니버스의 개발 환경을 사용하기 위해서는 가장 먼저 루니버스 콘솔에서 회원 가입을 진행해야 합니다. 회원가입에 대한 내용은 아래 가이드 문서를 참고해주세요.
2. 노드 생성
블록체인 네트워크와 상호작용하기 위해서는 노드를 생성해야 합니다. 만약 루니버스 콘솔에서 생성한 노드가 없다면 아래 가이드 문서를 참고하여 생성해주세요. 이번 튜토리얼은 Ethereum Sepolia 환경에서 진행되기 때문에, 노드 생성 단계에서 네트워크를 Ethereum Sepolia로 선택해야 합니다.
How to Create Multichain Node?
3. API Key 생성
루니버스 Multichain API를 사용하기 위해서는 인증 토큰이 필요합니다. 인증 토큰을 발행하기 위해 아래 가이드를 따라 API 키를 생성해주세요.
API secret 관리시 주의사항API Secret은 루니버스에서 따로 보관하지 않기 때문에 API key 생성 단계에서만 확인 가능합니다. API 키 생성시 API Secret은 꼭 안전한 장소에 저장 및 보관하세요!
4. 통합 개발 환경(IDE, Integrated Development Environment) 준비
자신이 사용하고자 하는 IDE를 준비해주세요. 이 튜토리얼에서는 VS Code(Visual Studio Code)를 사용합니다. 만약 동일한 환경으로 진행하고 싶다면, 아래 링크를 클릭하여 VS Code를 설치해주세요.
5. 메타마스크(Metamask) 설치
프론트 단에서 연결할 지갑 어플리케이션이 필요합니다. 이 튜토리얼에서는 메타마스크를 사용합니다. 아래 링크를 클릭하여 메타마스크 지갑을 설치해주세요.
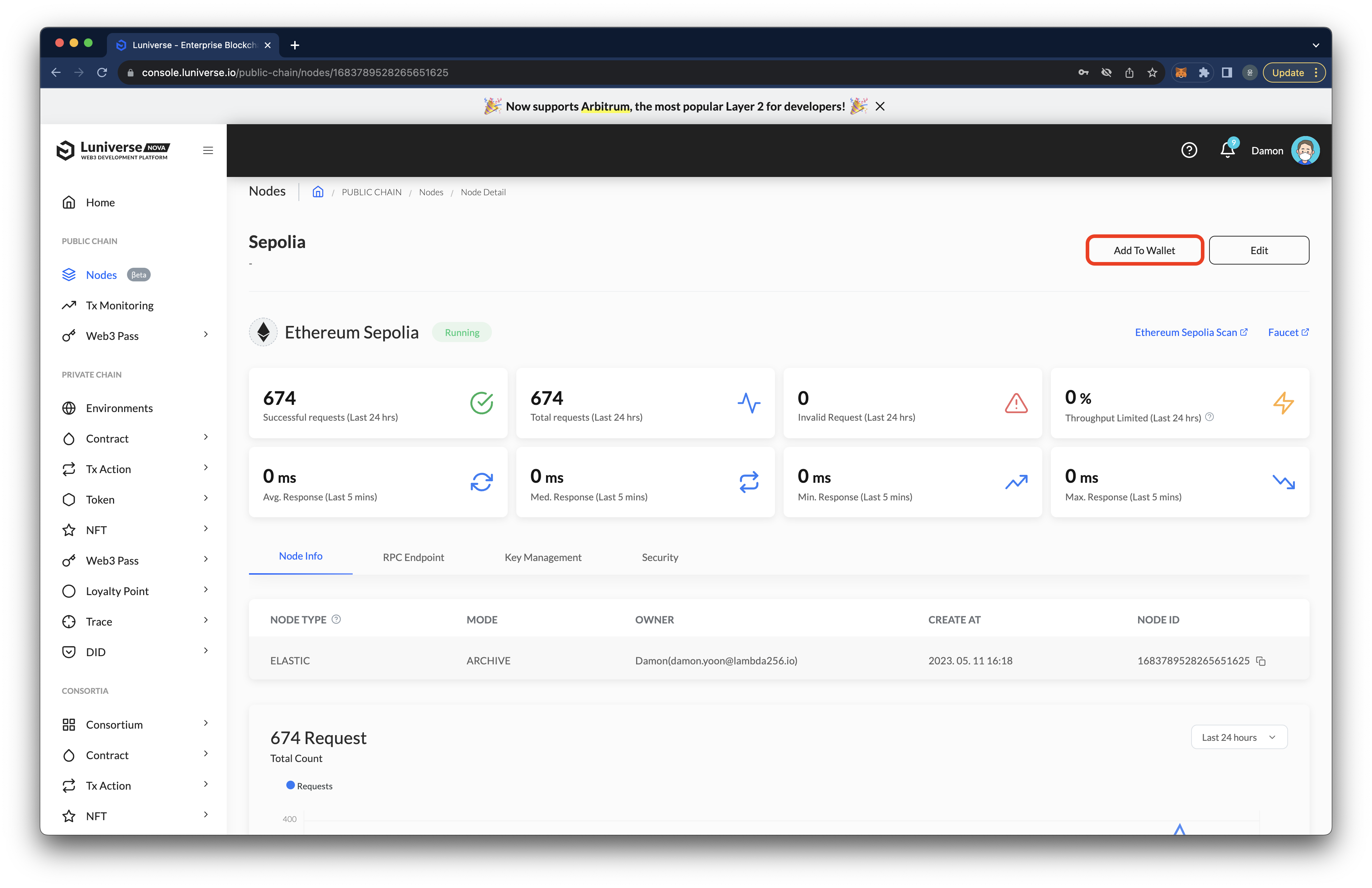
메타마스크 설치가 완료되었다면, Sepolia 네트워크로 연결해주세요. 생성한 노드의 Dashboard 페이지에서 [Add to Wallet] 버튼을 클릭하면 손쉽게 네트워크를 추가하고 변경할 수 있습니다.

6. NodeJS & NPM 설치
NodeJS는 자바스크립트 런타임 환경이며, 아래 공식 홈페이지 링크를 클릭하여 자신의 운영체제에 맞는 파일로 다운로드 및 설치합니다. (만약 NodeJS 16버전 이상이 설치되어 있다면 이 과정을 생략하시기 바랍니다.)
NodeJS 설치 시 주의사항꼭 LTS 최신 버전을 설치 해주세요! 일반 최신 버전은 튜토리얼 진행시 에러가 발생할 수 있습니다.
NodeJS 설치가 완료 되었다면, 버전이 v16 이상인지 확인합니다. NodeJS를 설치하면 노드 패키지를 관리하는 툴인 NPM도 함께 설치가 됩니다. 터미널 창에 아래 명령어를 실행하면 NodeJS와 NPM이 설치되었는지 확인할 수 있습니다.
node -v
npm -v7. Clone Source code
튜토리얼을 위한 템플릿 코드는 Github을 통해 다운 받을 수 있습니다. 튜토리얼은 총 5단계로 구성되어 있으며, 각 단계에 따라 알맞는 브랜치(branch)를 선택하여 진행할 수 있습니다. 자세한 내용은 각 실습 단계에서 확인하실 수 있습니다.
터미널 창을 열어 아래 명령어를 실행하여, 소스코드를 다운 받고 튜토리얼 폴더로 이동합니다.
git clone https://github.com/Lambda256/luniverse-demo-nft-explorer.git
cd luniverse-demo-nft-explorer8. Install Libraries
브랜치를 변경 후에는 아래 명령어를 실행하여 필요한 모듈과 라이브러리를 설치해주세요.
npm install📁 Folder Structure
소스코드는 아래와 같이 크게 client 폴더와 server 폴더로 구성되어 있습니다. client 폴더는 프론트 단의 코드가 제공되며, server 폴더에는 벡엔드 단의 코드가 제공됩니다.
**luniverse-demo-nft-explorer**
├─ **client**
│ ├─ public
│ ├─ src
│ │ ├─ App.tsx
│ │ ├─ apis
│ │ ├─ components
│ │ ├─ constants
│ │ ├─ hooks
│ │ ├─ main.tsx
│ │ ├─ pages
│ │ ├─ recoils
│ │ ├─ styles
│ │ ├─ types
│ │ └─ utils
└─ **server**
├─ src
│ ├─ apis
│ ├─ controllers
│ ├─ index.ts
│ └─ routes
└─ .env1. client
public: 튜토리얼에서 사용되는 정적인 자원을 저장합니다.srcapis: API 호출을 수행하는 함수를 정의하는 곳으로, 로컬 서버와 요청 및 응답을 관리합니다.components: 공통적으로 사용할 수 있는 컴포넌트 및 레이아웃에 관련된 컴포넌트를 제공합니다.constants: 튜토리얼에서 사용되는 고정 값들을 지정하고 관리하기 위한 상수를 정의합니다.hooks: 사용자 정의 훅을 관리하는 곳으로, 이번 튜토리얼에서는 주로 react-query를 사용하여 API 요청을 보내는 훅을 정의합니다.pages: 페이지 경로에 대응하는 컴포넌트를 보관합니다. 각 페이지에서만 사용되는 컴포넌트는 해당 페이지 폴더에 함께 제공됩니다.recoils: 전역 상태(global state)를 관리하는 데 사용합니다.styles: styled-components에서 이 때 자주사용하는 스타일을 정의하거나 전역 스타일을 관리할 떄 사용합니다.types: 전역적으로 사용할 타입을 정의합니다.utils: 여러 컴포넌트에서 반복적으로 사용되는 함수들을 정의합니다.
2. server
srcapis: 외부 API 엔드포인트를 정의하고 해당 엔드포인트에 대한 요청 및 응답 처리를 담당합니다.controllers: 특정 API 엔드포인트의 로직을 처리하거나 여러 엔드포인트에서 공통적으로 사용되는 로직을 관리합니다.routes: 클라이언트의 요청 경로와 해당 경로에 대한 처리를 담당하는 컨트롤러 간의 매핑을 정의합니다.
.env: 환경 변수를 저장하는 파일의 이름으로, 이 튜토리얼에서는 Luniverse Multichain 호출 시 필요한 정보를 저장합니다.
🖥️ Run Project
다운받은 소스코드를 실행 해볼까요? 터미널 창을 열고 Root 경로에서 아래의 명령어를 실행해주세요.
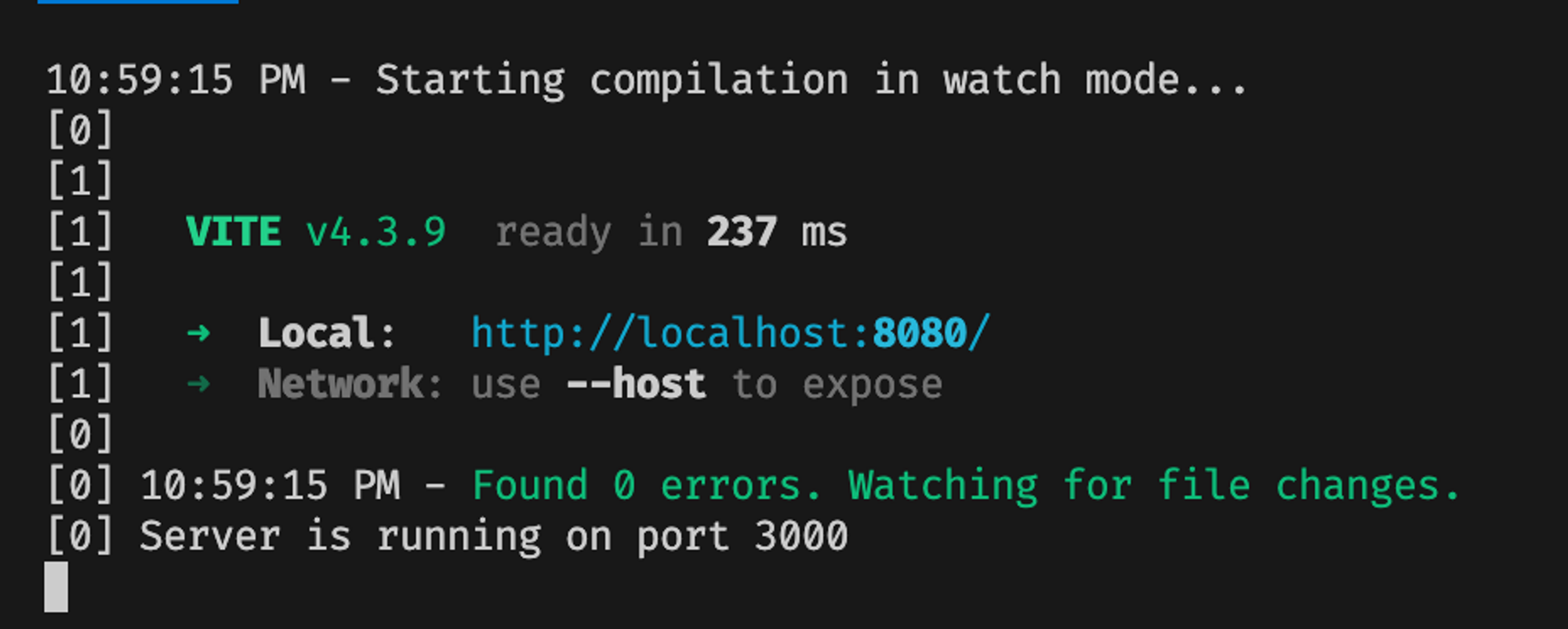
npm run dev정상적으로 실행이 되었다면 아래 그림과 같이 로컬 환경에서 프로젝트가 실행됩니다.

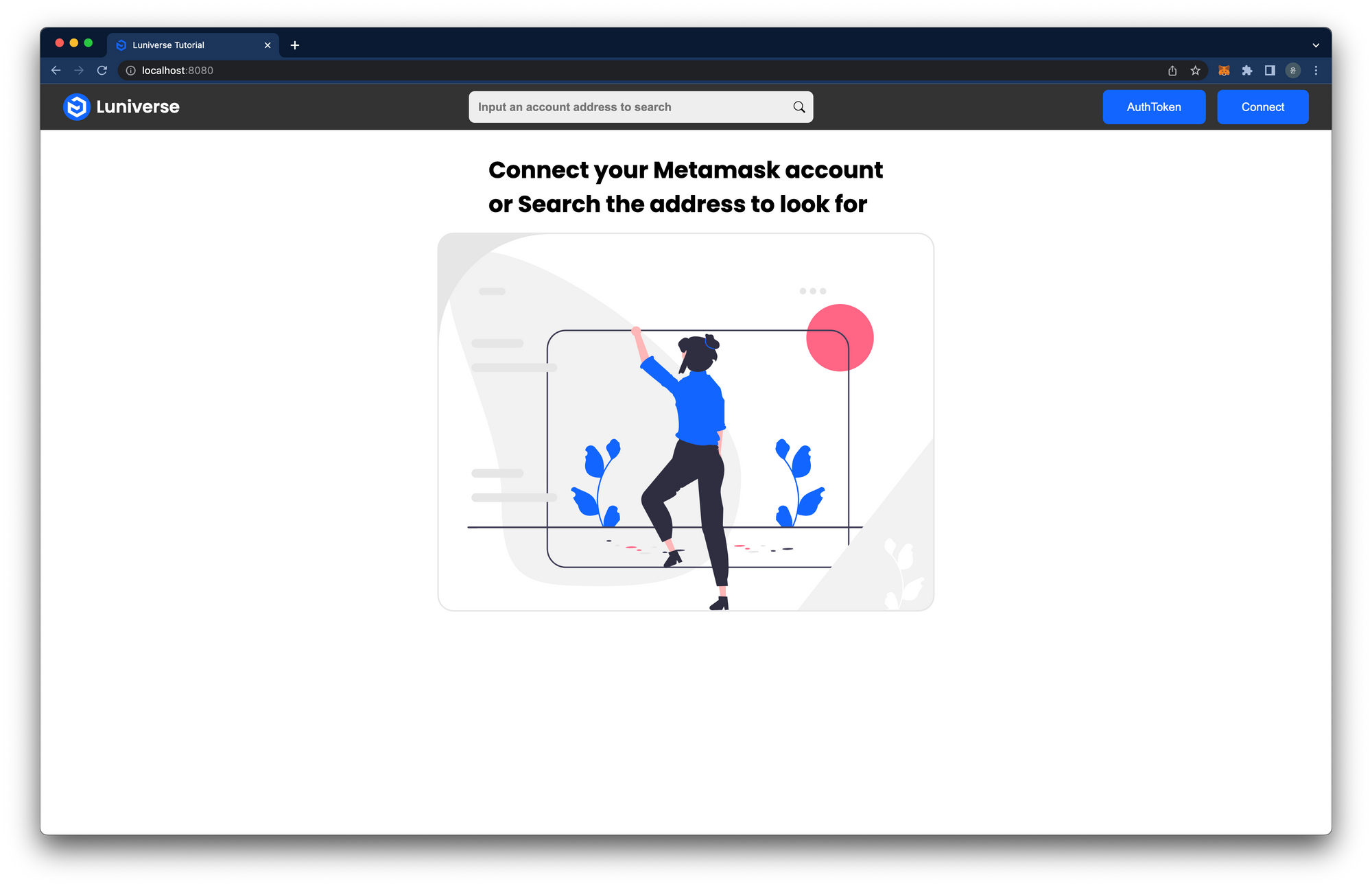
Local에 적힌 주소(http://localhost:8080/)를 복사하여 브라우저에서 열어주세요.

1. 메타마스크 연결하기
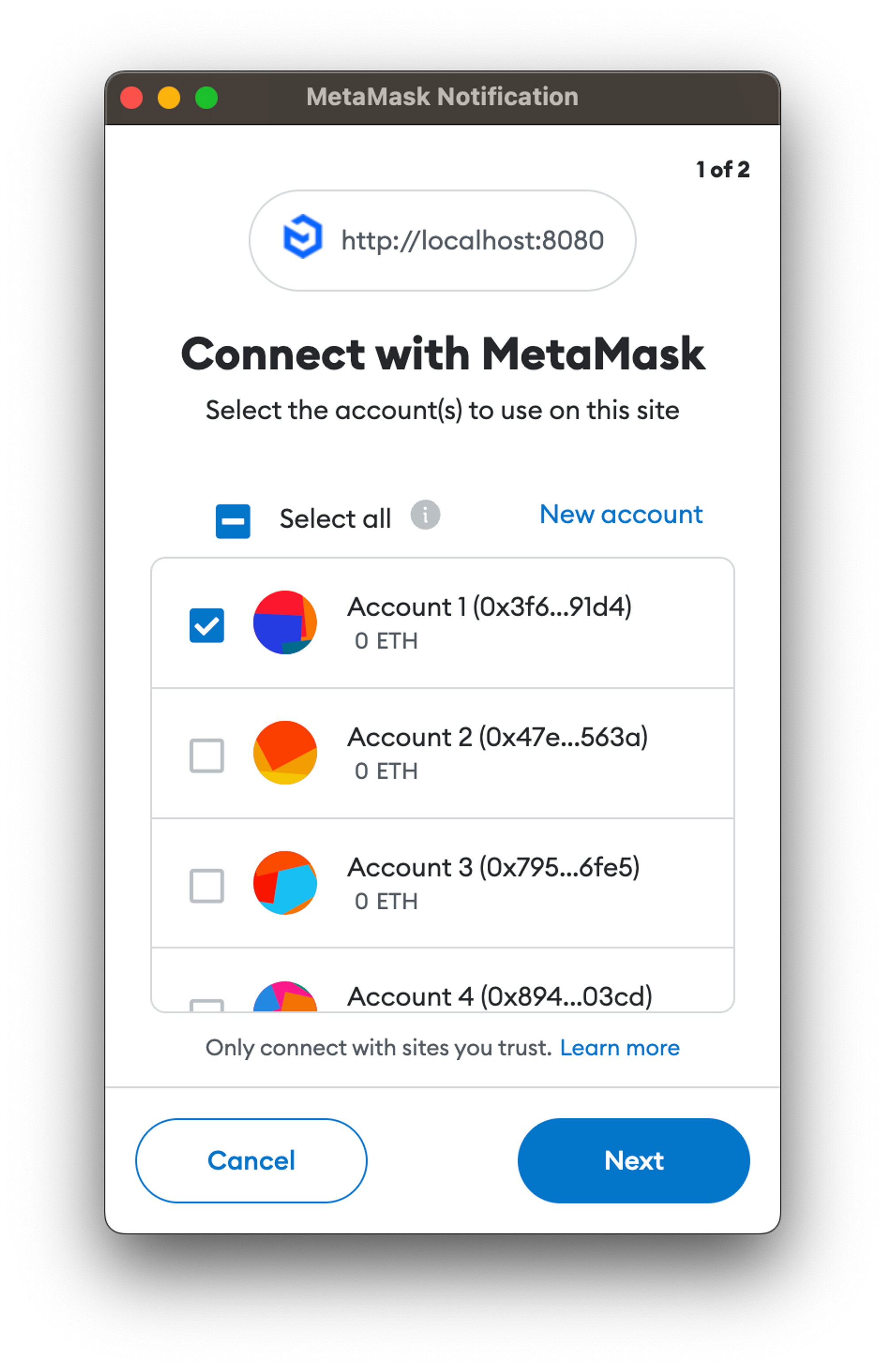
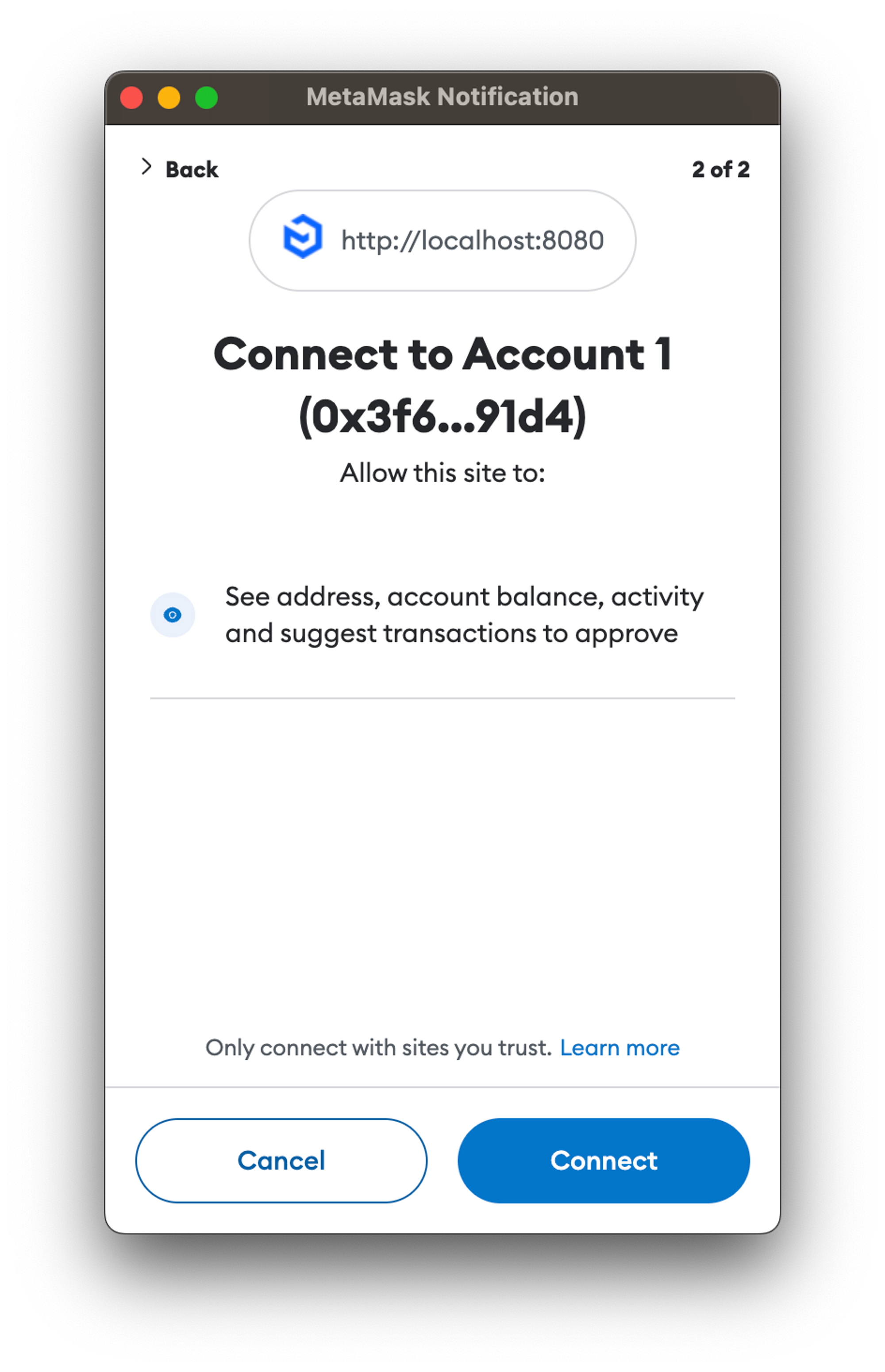
우측 상단에 있는 Connect 버튼을 클릭하면 메타마스크 지갑에 연결할 수 있습니다. 연결하고자 하는 계정을 선택하여 연결해주세요! (만약 메타마스크가 설치되어 있지 않다면 이 단계를 생략할 수 있습니다.)


연결이 정상적으로 완료되면 Connect 버튼이 아래 그림과 같이 계정 주소 버튼으로 변경됩니다.

2. 계정 주소 검색하기
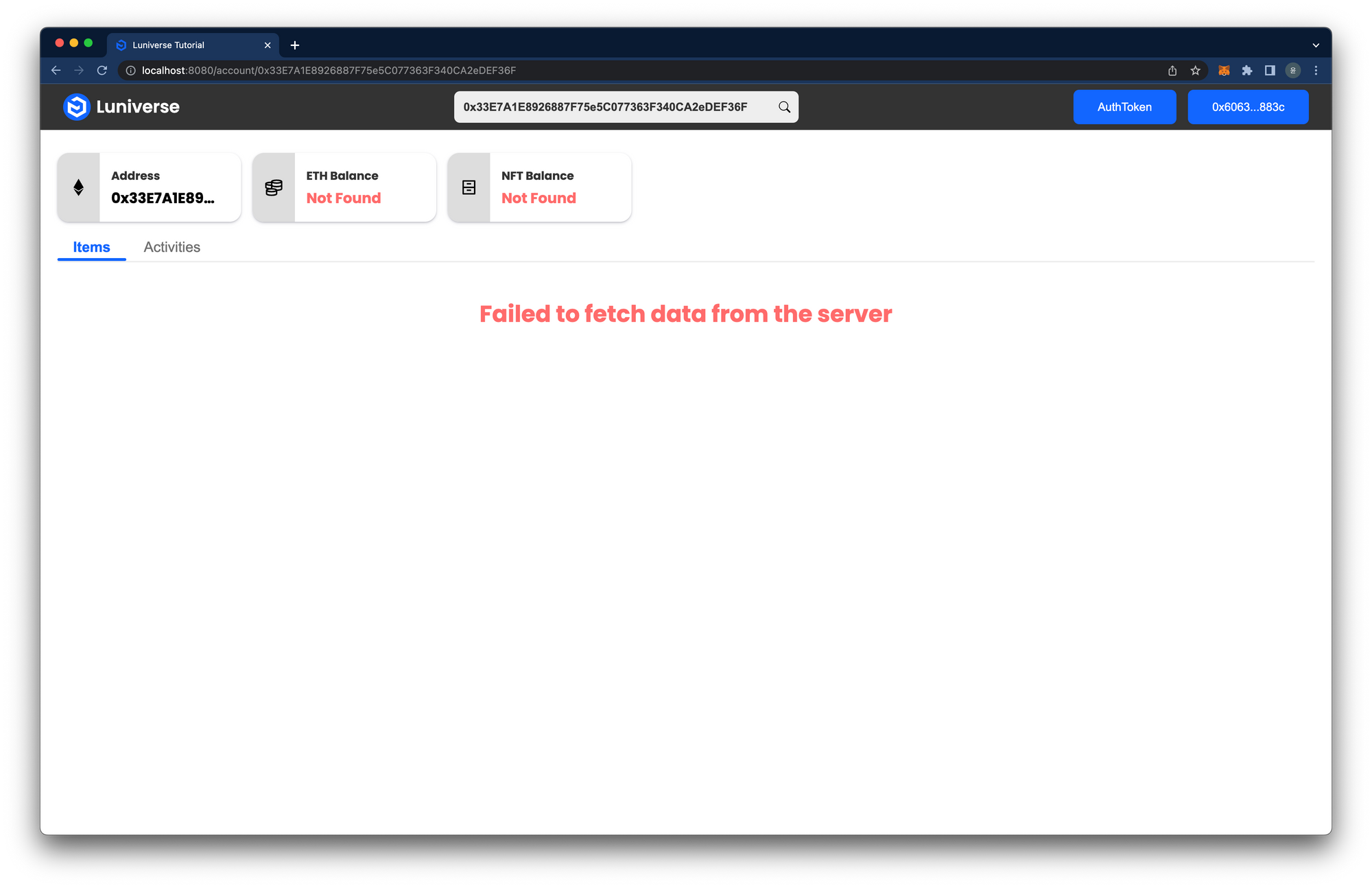
메타마스크 지갑과 연결 했다면 상단바에 위치한 계정 주소 버튼을 클릭해보세요. 연결된 계정 주소의 잔고를 조회할 수 있습니다. 하지만 내 주소가 아닌 다른 주소를 검색하고 싶다면, 상단의 검색창에 검색하고자 하는 계정의 주소를 입력하면 됩니다. 예시로 아래 주소를 검색해보세요.
0x33E7A1E8926887F75e5C077363F340CA2eDEF36F주소를 검색하면 Account 페이지가 열립니다. 그러나 아직 아래 그림처럼 데이터를 정상적으로 읽어올 수 없습니다. 앞으로 진행할 튜토리얼 과정에서 API 호출을 완성하면 정상적인 화면을 출력할 수 있습니다.

이제 모든 선행 작업이 끝났습니다! 본격적으로 튜토리얼을 시작해볼까요? 아래 링크를 클릭하여 [Lab1 파트]를 진행해보세요!
Updated 3 months ago